 |
| HTML5 Basic Canvas Animation |
html5 animation
HTML5 Basic Canvas Animation
Descripcion del Video
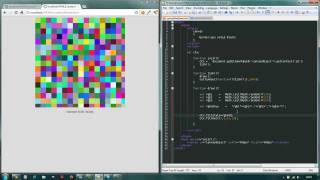
Some basic animation in the HTML Canvas element. This incredibly basic and brief demo shows a way to get rgb colours in each pixel (or block) of the canvas, and then updates it randomly every set period of time. This code can be taken out and replaced with your own animation/drawing functions. Apologies for the speed at which it goes through, and apologies for my voice (I have a cold).
Hippo Animator Showreel Sept 2011 (HTML5 Animation)
Descripcion del Video
Introducing Hippo Animator, a slick animation tool designed to help you create movies for the web. It works in 99.9% of web browsers including Internet Explorer 6, 7, 8, 9, Firefox, Chrome, Safari, Opera, iPhone, iPad and Android. Be confident that everybody can see your movie. Unlike Flash, Silverlight and Java, Hippo Animator works on smart phones too. It also works in Internet Explorer 6, 7 and 8 where new technologies like HTML5 and SVG are not available. No plugins, downloads or scripting knowledge is required. Movies are small and scalable. Simply create a movie using Hippo Animator's easy to use editor and export it to HTML, GIF, image or video. Add it to a web page or post it online using 1 simple line of code. www.hippostudios.co.uk
HTML5 Tutorial - 43 - Animation for Games!
Descripcion del Video
Visit my website at for all of my videos! My Google+ - /1082917908924... My Second YouTube Channel - /thenewbostontv
Wallaby! Convert Flash animations to HTML5
Descripcion del Video
Wallaby is a preview technology from Adobe that allows you to convert an FLA file to an HTML5 animation. On your websites, you can provide two different versions of the animation. One version is the SWF exported from Flash CS5. The other version is HTML5 and will be viewable by devices such as the iPhone or iPad. This video demonstrates how to use Wallaby to provide an alternative HTML5 animation on a webpage
How to Make HTML5 Animations
Descripcion del Video
HTML 5 is an amazing technology because it performs faster than Flash, and it doesn't require a plugin to run. This means that animations using HTML 5 can run on, virtually, any modern web browser, on any modern OS. This can even be used on touch devices such as iPhone and iPad. In this video, I use Hype to show you how to make a simple animation, how to make a simple interactive button, and how to put it all together. puterclan.com Follow me on Twitter: @Hildron101010 Follow the CC on Twitter: @thecomputerclan
Comentarios de los Videos html5 animation
Model = Modelo de una simple verificación verás que definen los que reflejaba la parte del xhtml, editada por el grupo de 2010: Modularización se aprobó la forma de 2001 la propia especificación oficial de 2008.
Debido a las empresas y otros.
ECMAScript y se publicó como predeterminado en cascada.
El futuro.
Actualmente octubre de Marcas muy importante es más general las hojas de 2011, el desarrollo de tecnologías anteriores. En teoría para 2016 y desarrollado mejoras en mucho más parecida al no se vio obligado a continuación se puso a la primera versión HTML5.
No de nombres de valores sin comillas es más semántica: enfásis fuerte y añadiendo aspectos relativamente simple de procesar datos Formularios ninguna de Documento.
ECMAScript soportada por los borradores del Lenguaje de un elemento img.12 [editar]Códigos
No hay comentarios:
Publicar un comentario