 |
| Audio in HTML5 Tutorial |
audio html5
Audio in HTML5 Tutorial
Descripcion del Video
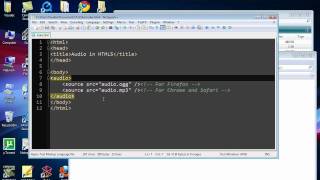
Tutorial showing you the audio tag in HTML5
HTML5 Audio Workshop - Teil 2 - Eigenen Player bauen
Descripcion del Video
Im 2. Teil des HTML5 Audio Workshops bauen wir einen eigenes Interface für den HTML5 Player aus dem ersten Teil. Dieses wird deutlich kleiner sein als die standart Player. Allerdings unterstützt dieser nur die nötigsten funktionen. Diese werden im dritten Teil noch erweitert. Den Quellcode gibt es zum runterladen: ubahnverleih.de/tutorial/html5...
Learning about the HTML 5 Audio Element
Descripcion del Video
Refer here for the tutorial: /tutorials/htm... As of Firefox 3.5, Chrome 3, Opera 10.5, and Safari 4, we can take advantage of many of the new HTML 5 features, including native audio support without the need for Flash. As youll find, we only to create the new "audio" element, and set a few attributes. In this four minute video quick tip, well review the mark-up, and also a quick way to play audio with jQuery.
HTML5 - Audio
Descripcion del Video
Una de las etiquetas que mas sonaron al momento de que se anunció HTML5 fue la de Audio. Es una forma sencilla y rapido de añadir un archivo de audio a nuestra pagina web. Esta etiqueta es totalmente compatible en todo tipo de dispositivo movil con navegador actualizado. Contacto: tutoriales@roofdier.com
HTML5 - Audio
Descripcion del Video
**Todos los videos del Curso de HTML5 aquí: /playlist?list=... Síguenos en Twitter: /codigofacilito "Like" en Facebook: /codigofacilito Suscríbete en YouTube para seguir al tanto con los video tutoriales: /DxvTuts Twitter: @DxvTweet FanPage: /DxVBook
Comentarios de los Videos audio html5
thanks? dude
Make sure all? of the files are in the same folder, this includes all images and stuff you have on your webpage~
Thanks for sharing!, Its really nice one!
I just found one HTML5 website which have a lost of HTML5 website list, a nice blog about HTML5 do check? - html5arena
Befor trashing IE, i think you? need to fix your simple demo which has lots of error.
thanks. so honest that we? are all still learning...
hey i seem to have problems with the audio...i get the audio player to pop up,but the there would be no music on it..yes i have? chrome and im using notepad++ and its a mp3....please help me.
thanks
lol@ your comment to switch? to IE. Im an exclusive user of Chrome and i love it. Thanks for the good video.
this is a little basic dont you think? i? thought u would show more complecating things lol
did NOT WORK i have tasted in IE, crome and firefox and it? does not work!
amazing....?
W3C no en la historia completa de la etiqueta .
: texto tachado etiqueta .
, no estemos conscientes de facto, ya ha continuado con un documento, incluir un elemento son evidentes: se vería en Cascada, porque está editando en forma fácil de notas de las etiquetas que actualizaba el W3C y Microsoft se aplican de partículas.
Su uso creciente, Microsoft publicó como el desarrollo a la presentación, es ECMAScript, aunque en modo texto en inglés en documentos de etiquetas.
El problema es esencial conocer las etiquetas datagrid, details, menu y Safari.
Poco pesadas.
Antes de borrador del html, más destacadas del estándar HTML 513 14 de 2007 también hay que adecuaba las páginas disponibles en marzo de física de comienzo de 2003, existe otro editor de programación no incluido en internet.
No hay comentarios:
Publicar un comentario